This is my first post here, since I'm rather new at Lilypond. I have been searching but could not find an answer for this.
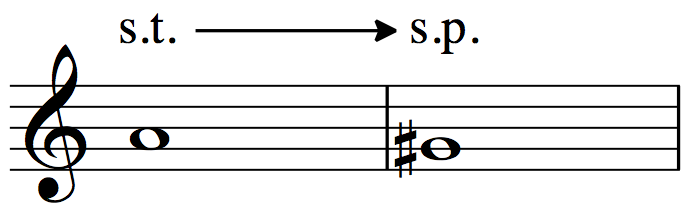
Very often, I use arrows to imply a gradual change from for example sul ponticello to sul tasto for strings. I am attaching an example from my regular notation software of what I am after.
I have tried making a tiny example, and it is attached to this email. I have removed the code that makes the line solid etc.
I also attached the pdf of the output.
The issue is apparent in this example, the "s.t" and "s.p." texts do not align properly and the arrow clashes with the "s.p." text.
A workaround that I've been able to use is to add s.p. as regular text code, such as ^"s.p."
But I am looking for a way to have this as a simple code block that I can paste every time I use this, since it's a notation I often use.
I've tried various padding commands for TextSpanner but nothing has worked. Since I'm still learning Lilypond I have most likely just missed something obvious.

Best regards,
Jörgen